728x90
SMALL
1. auth.py 새로운 API 생성
@router.post("/register", response_class=HTMLResponse)
async def register_user(request: Request, email: str = Form(...), username: str = Form(...),
firstname: str = Form(...), lastname: str = Form(...),
password: str = Form(...), password2: str = Form(...),
db: Session = Depends(get_db)):
validation1 = db.query(models.Users).filter(models.Users.username == username).first()
validation2 = db.query(models.Users).filter(models.Users.email == email).first()
if password != password2 or validation1 is not None or validation2 is not None:
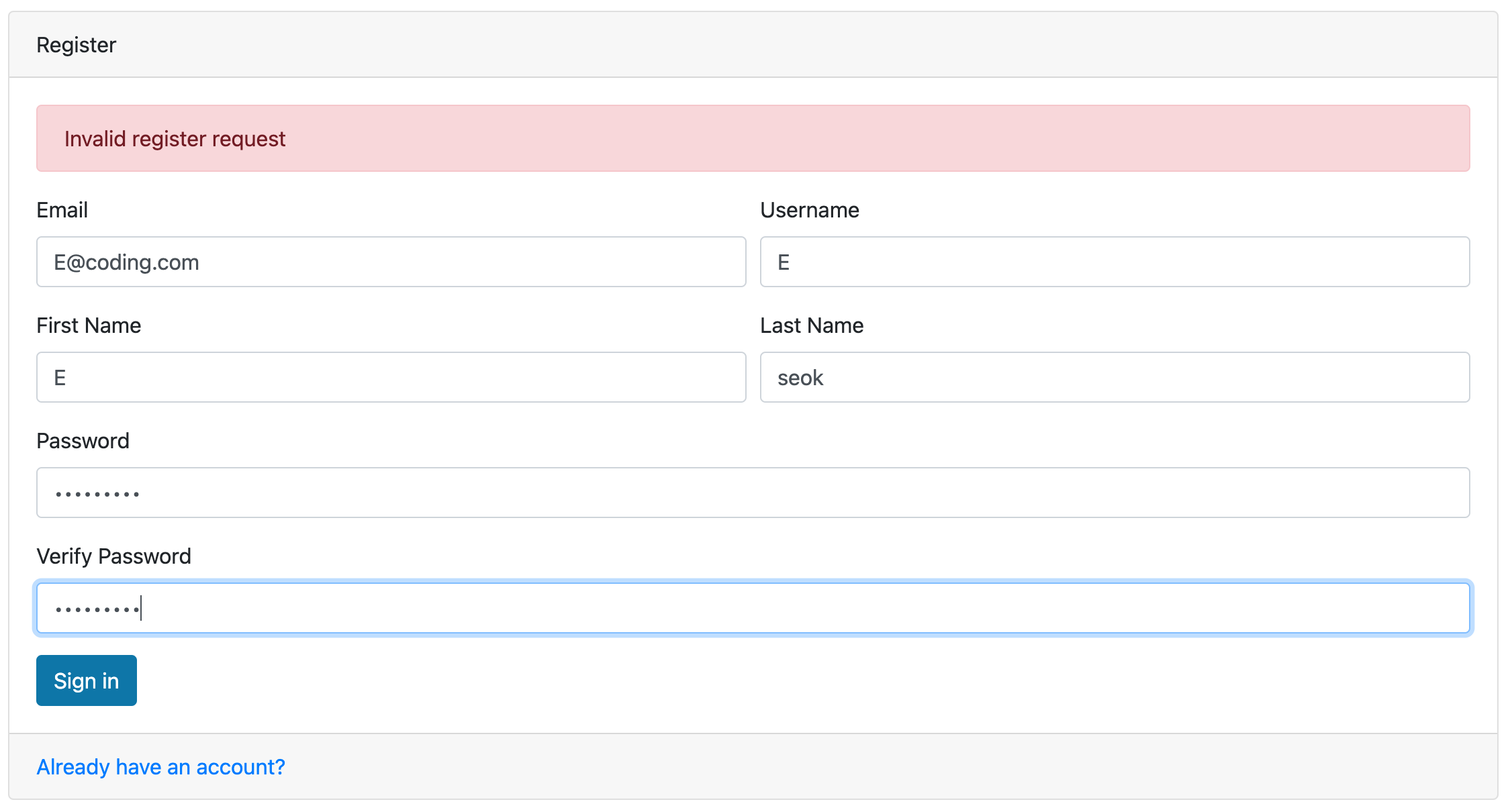
msg = "Invalid register request"
return templates.TemplateResponse("register.html", {"request": request, "msg": msg})
user_model = models.Users()
user_model.username = username
user_model.email = email
user_model.first_name = firstname
user_model.last_name = lastname
user_model.hashed_password = get_password_hash(password)
user_model.is_active = True
db.add(user_model)
db.flush()
db.commit()
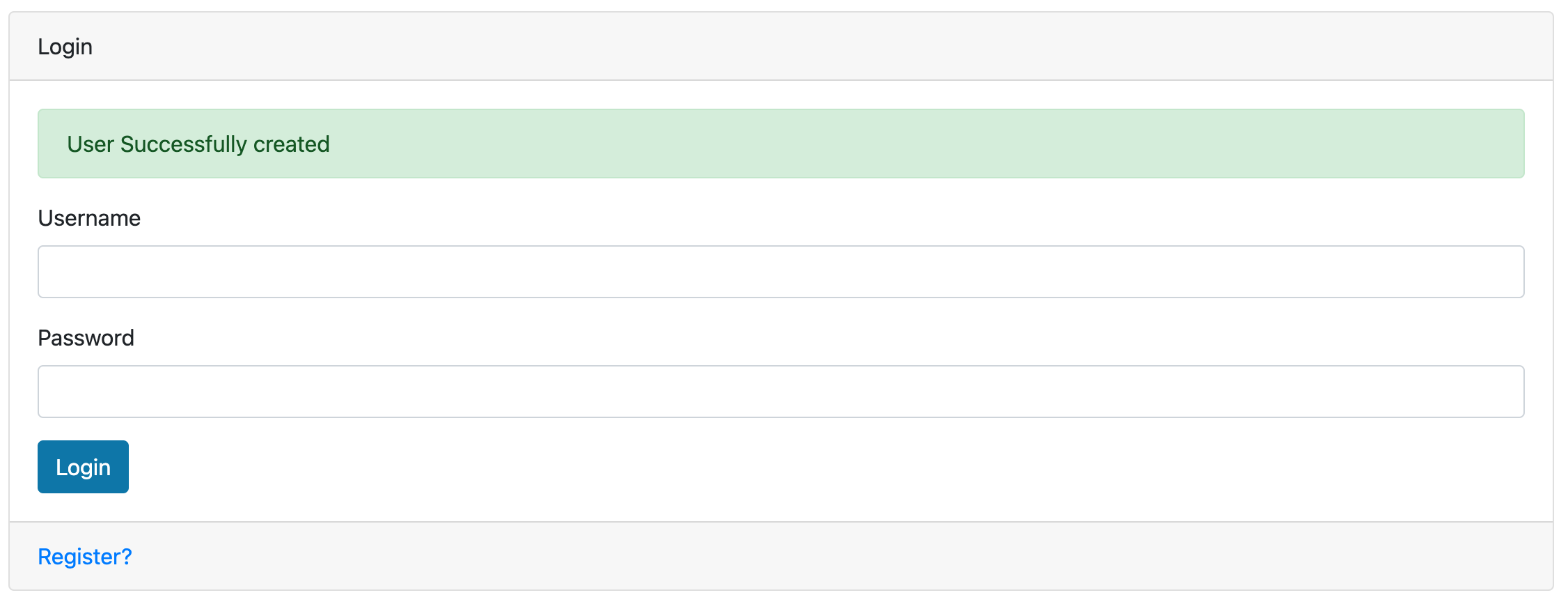
msg = "User Successfully created"
return templates.TemplateResponse("login.html", {"reuqest": request, "msg": msg})회원가입 간에 이미 회원가입이 되어있는 사용자를 확인한다
확인 1 = 사용자 이름
확인 2 = 사용자 이메일
패스워드와 확인 패스워드가 같지 않거나 사용자 이름과 이메일이 존재한다면 회원가입불가 => 다시 회원가입
그게 아니라면 Users 테이블에 사용자를 저장하고 로그인 페이지로 이동한다.
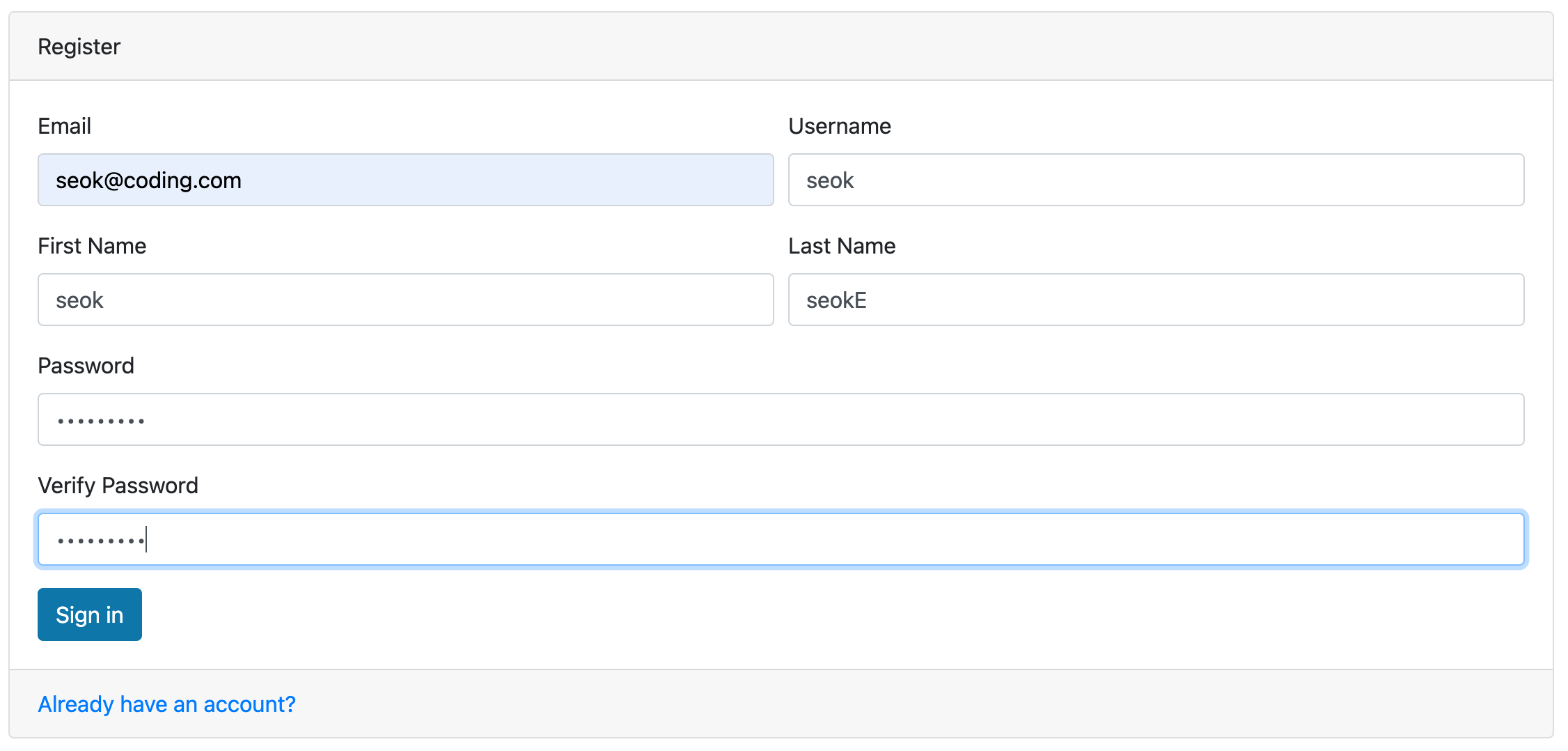
2. register.html 수정
{% include 'layout.html' %}
<div class="container">
<div class="card">
<!--상단타이틀-->
<div class="card-header">
Register
</div>
<div class="card-body">
{% if msg %}
<div class="alert alert-danger" role="alert">
{{msg}}
</div>
{% endif %}
<form method="POST" action="/auth/register" ...>
</form>
</div>
<div class="card-footer text-muted">
<a href="/auth">Already have an account?</a>
</div>
</div>
</div>
3. login.html에 register url 주소 추가
{% include 'layout.html' %}
<div class="container">
<div class="card">
<!--상단타이틀-->
<div class="card-header">
Login
</div>
<div class="card-body">
{% if msg %}
{% if msg == 'Logout Successful' or msg == 'User Successfully created' %}
<div class="alert alert-success" role="alert">
{{msg}}
</div>
{% else %}
<div class="alert alert-danger" role="alert">
{{msg}}
</div>
{% endif %}
{% endif %}
<form method="POST" action="/auth" ...>
</div>
<div class="card-footer text-muted">
#추가
<a href="register"> Register? </a>
</div>
</div>
</div>
4. 회원가입 해보기
- 존재하고있는 사용자로 회원가입 시


- 존재하지 않는 사용자로 회원가입시


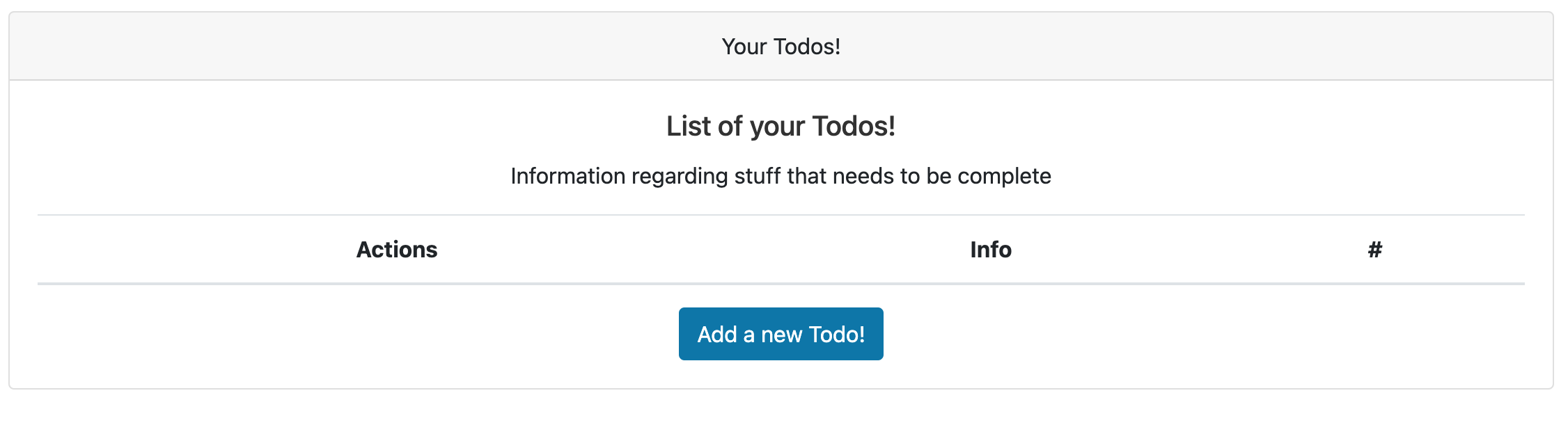
5. 새로운 사용자에 todo 테이블 데이터 추가해 보기



728x90
SMALL
'Develop > FastAPI' 카테고리의 다른 글
| FastAPI 프로젝트 진행(비밀번호 변경, 라우터 추가) - 95 (0) | 2023.01.31 |
|---|---|
| FastAPI 프로젝트 진행(코드 정리) - 94 (0) | 2023.01.29 |
| FastAPI 프로젝트 진행(로그아웃 기능 구현) - 92 (0) | 2023.01.29 |
| FastAPI 프로젝트 진행(로그인 추가, 쿠키 세션) - 91 (0) | 2023.01.29 |
| FastAPI 프로젝트 진행(로그인 기능 구현 API) - 90 (0) | 2023.01.29 |