728x90
SMALL


1. todos.py 데이터 생성 API 추가
#라이브러리 추가
from fastapi import Form
from starlette.responses import RedirectResponse
from starlette import status
#새로운 API
@router.post("/add-todo", response_class=HTMLResponse)
async def create_todo(request: Request, title: str = Form(...), description: str =Form(...),
priority: int = Form(...), db: Session = Depends(get_db)):
todo_model = models.Todos()
todo_model.title = title
todo_model.description = description
todo_model.priority = priority
todo_model.complete = False
todo_model.owner_id = 6
db.add(todo_model)
db.flush()
db.commit()
return RedirectResponse(url="/todos", status_code=status.HTTP_302_FOUND)HTTP_302 - 지정된 URL로 이동을 잘했는지 확인하기 위함
Form - JSON 대신 폼 필드를 받을 때 사용
RedirectResponse - 함수를 호출하기 위해서 대신 사용(/todos를 호출하면 read_all_by_user API의 url 임)
- 함수 실행과 동시에 /todos/ url로 이동
2. add-todo.html 수정
{% include 'layout.html' %}
<div class="container">
<div class="card">
<!--상단 타이틀-->
<div class="card-header">
Make a new todo
</div>
<!--줄바꿈-->
<div class="card-body">
<form method="POST">
<div class="form-group">
<label>Title</label>
<!--text 박스-->
<input type="text" class="form-control" name="title"
required>
</div>
<div class="form-group">
<label>Description</label>
<!--text 공간박스-->
<textarea class="form-control"rows="3" name="description"
required></textarea>
</div>
<div class="form-group">
<label>Priority</label>
<!--옵션선택-->
<select class="form-control" name="priority">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<!--제출버튼-->
<button type="submit" class="btn btn-primary">Add new todo</button>
</form>
</div>
</div>
</div>form method에 POST 추가
※ 현재 2개의 API가 주소가 다르지만 http method 방식으로 구분이 가능하다
@router.get("/add-todo", response_class=HTMLResponse)
async def add_new_todo(request: Request):
return templates.TemplateResponse("add-todo.html", {"request":request})
@router.post("/add-todo", response_class=HTMLResponse)
async def create_todo(request: Request, title: str = Form(...), description: str =Form(...),
priority: int = Form(...), db: Session = Depends(get_db)):
todo_model = models.Todos()
todo_model.title = title
todo_model.description = description
todo_model.priority = priority
todo_model.complete = False
todo_model.owner_id = 6
db.add(todo_model)
db.flush()
db.commit()
return RedirectResponse(url="/todos", status_code=status.HTTP_302_FOUND)
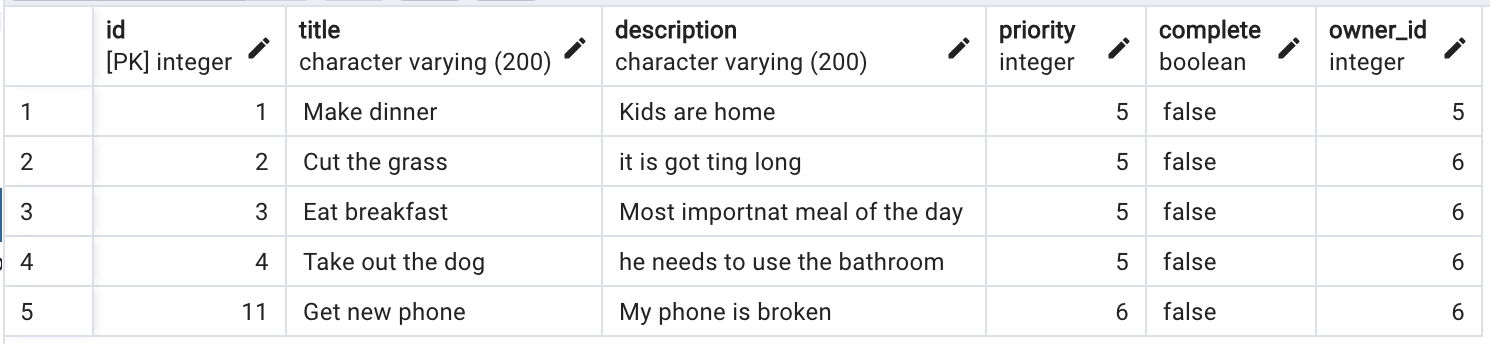
3. 데이터 추가(http://127.0.0.1:8000/todos/add-todo)



4. home.html 기능 향상

{% include 'layout.html' %}
<!--todo list 만들기-->
<div class="container">
<div class="card text-center">
<!--상단제목-->
<div class="card-header">
Your Todos!
</div>
<!--하단제목-->
<div class="card-body">
<!--href에 add-todo 삽입 >> http://127.0.0.1:8000/todos/add-todo 여기로 이동-->
<a href="add-todo" class="btn btn-primary">Add a new Todo!</a>
</div>
</div>
</div>728x90
SMALL
'Develop > FastAPI' 카테고리의 다른 글
| FastAPI 프로젝트 진행(데이터 수정 API, RedirectResponse) - 87 (0) | 2023.01.29 |
|---|---|
| FastAPI 프로젝트 진행(DB 데이터 화면 뿌리기) -86 (0) | 2023.01.29 |
| FastAPI 프로젝트 진행(HTML 렌더링, DB 연결)- 84 (0) | 2023.01.29 |
| FastAPI 프로젝트 진행(추가 레이아웃, 추상화) - 83 (0) | 2023.01.26 |
| FastAPI 프로젝트 진행(레이아웃) - 82 (0) | 2023.01.26 |