728x90
SMALL
프로젝트 디렉터리 구조
| fastapi | |||||
| todoapp | |||||
| main.py database.py models.py todos.db |
templates | static | routers | ||
| todo | |||||
| css | js | ||||
| home.html add-todo.html edit-todo.html |
base.css bootstrap.css |
bootstrap.js jquery-slim.js popper.js |
auth.py todos.py |
||
form을 사용해서 화면 구성(생성 / 수정)
templates 디렉터리 하위에 add-todo.html, edit-todo.html 생성
1. add_todo.html 수정
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/base.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/bootstrap.css') }}">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>TodoApp</title>
</head>
<body>
<!-- navbar 생성-->
<div>
<nav class="navbar navbar-expand-md navbar-dark main-color fixed-top">
<a class="navbar-brand" href="#">Todo App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="card">
<!--상단 타이틀-->
<div class="card-header">
Make a new todo
</div>
<!--줄바꿈-->
<div class="card-body">
<form>
<div class="form-group">
<label>Title</label>
<!--text 박스-->
<input type="text" class="form-control" name="title"
required>
</div>
<div class="form-group">
<label>Description</label>
<!--text 공간박스-->
<textarea class="form-control"rows="3" name="description"
required></textarea>
</div>
<div class="form-group">
<label>Priority</label>
<!--옵션선택-->
<select class="form-control" name="priority">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<!--제출버튼-->
<button type="submit" class="btn btn-primary">Add new todo</button>
</form>
</div>
</div>
</div>
<script src="{{ url_for('static', path='/todo/js/jquery-slim.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/popper.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/bootstrap.js') }}"></script>
</body>
</html>
2. HTML 렌더링(todos.py 수정)
@router.get("/test")
async def test(request: Request):
#return templates.TemplateResponse("home.html", {"request":request})
#home.html대신 add-todo.html을 호출
return templates.TemplateResponse("add-todo.html", {"request":request})
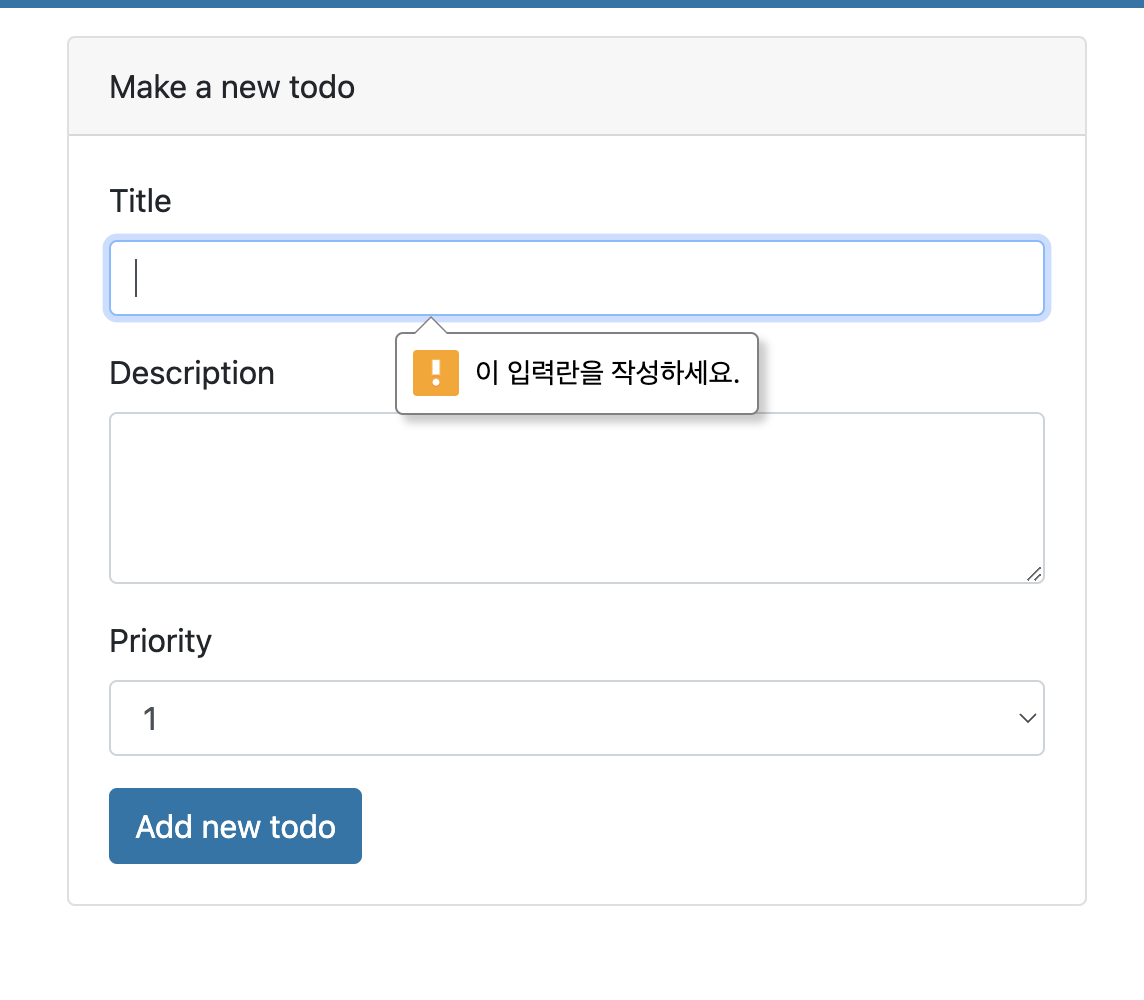
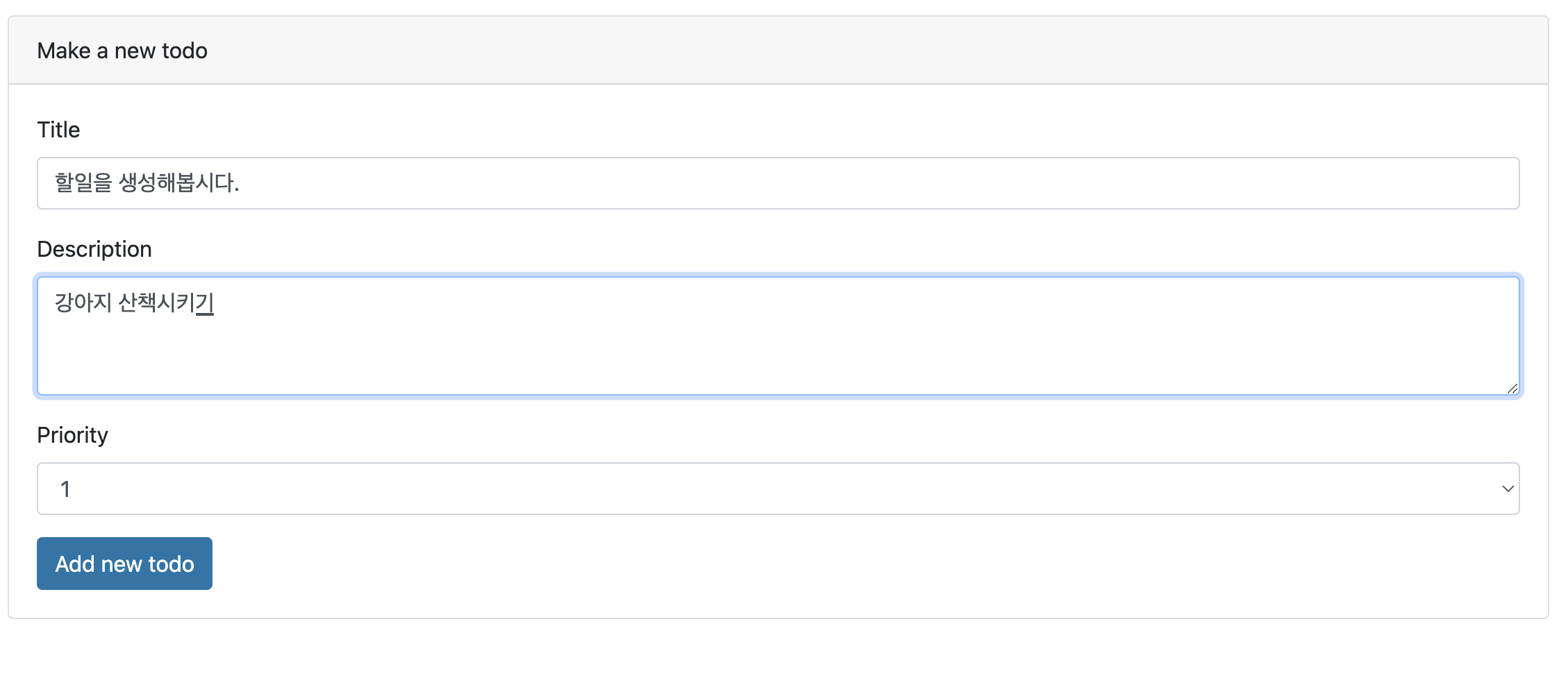
3. 화면 확인



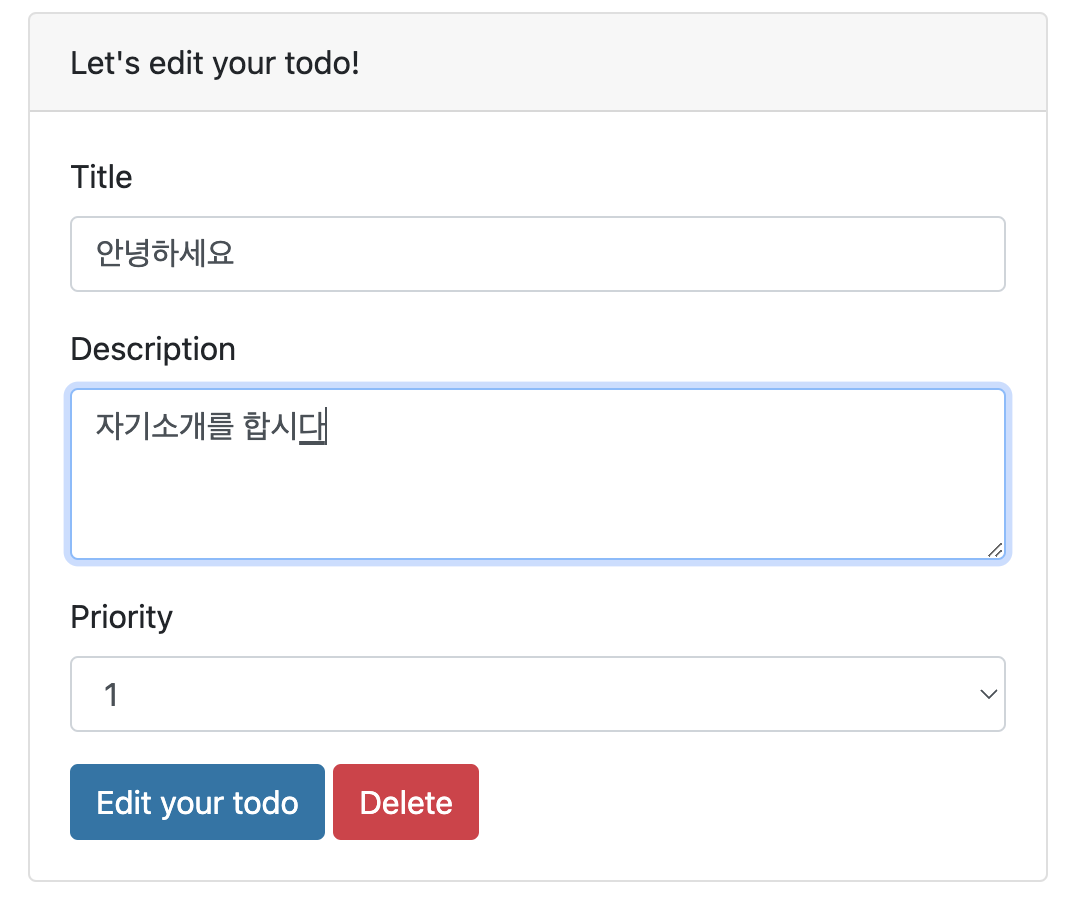
4. edit-todo.html 수정
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/base.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/bootstrap.css') }}">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>TodoApp</title>
</head>
<body>
<!-- navbar 생성-->
<div>
<nav class="navbar navbar-expand-md navbar-dark main-color fixed-top">
<a class="navbar-brand" href="#">Todo App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="card">
<!--상단 타이틀-->
<div class="card-header">
Let's edit your todo!
</div>
<!--줄바꿈-->
<div class="card-body">
<form>
<div class="form-group">
<label>Title</label>
<!--text 박스-->
<input type="text" class="form-control" name="title"
required>
</div>
<div class="form-group">
<label>Description</label>
<!--text 공간박스-->
<textarea class="form-control"rows="3" name="description"
required></textarea>
</div>
<div class="form-group">
<label>Priority</label>
<!--옵션선택-->
<select class="form-control" name="priority">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<!--제출버튼-->
<button type="submit" class="btn btn-primary">Edit your todo</button>
#Delete 버튼 추가
<button type="button" class="btn btn-danger"> Delete</button>
</form>
</div>
</div>
</div>
<script src="{{ url_for('static', path='/todo/js/jquery-slim.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/popper.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/bootstrap.js') }}"></script>
</body>
</html>
5. HTML 렌더링(todos.py 수정)
@router.get("/test")
async def test(request: Request):
#return templates.TemplateResponse("home.html", {"request":request})
#return templates.TemplateResponse("add-todo.html", {"request":request})
return templates.TemplateResponse("edit-todo.html", {"request":request})
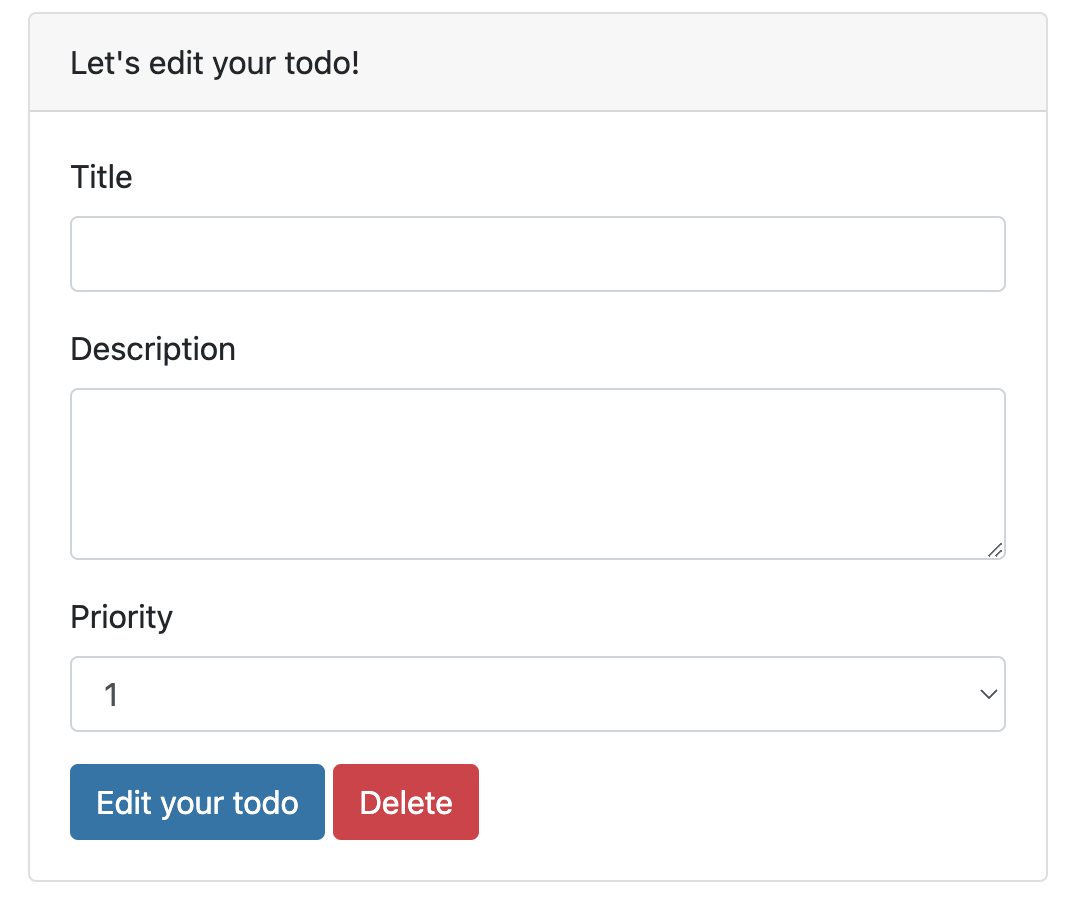
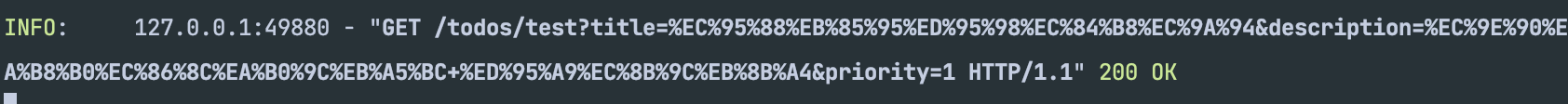
6. 화면 확인



728x90
SMALL
'Develop > FastAPI' 카테고리의 다른 글
| FastAPI 프로젝트 진행(HTML 렌더링 API 생성)- 81 (0) | 2023.01.26 |
|---|---|
| FastAPI 프로젝트 진행(로그인, 회원가입 프론트 구현) - 80 (0) | 2023.01.25 |
| FastAPI 프로젝트 진행(Navbar, Table 프론트 구현) - 78 (0) | 2023.01.25 |
| Jinja Templating 개요 - 77 (0) | 2023.01.25 |
| FastAPI 프로젝트 진행(bootstrap, js 파일 추가) - 76 (0) | 2023.01.25 |