728x90
프로젝트 디렉터리 구조
| fastapi | |||||
| todoapp | |||||
| main.py database.py models.py todos.db |
templates | static | routers | ||
| todo | |||||
| css | js | ||||
| home.html add-todo.html edit-todo.html login.html register.html |
base.css bootstrap.css |
bootstrap.js jquery-slim.js popper.js |
auth.py todos.py |
||
로그인 및 회원가입 페이지 만들기
templates 디렉터리 하위에 login.html, register.html 생성
1. login.html 수정
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/base.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/bootstrap.css') }}">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>TodoApp</title>
</head>
<body>
<!-- navbar 생성-->
<div>
<nav class="navbar navbar-expand-md navbar-dark main-color fixed-top">
<a class="navbar-brand" href="#">Todo App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="card">
<!--상단타이틀-->
<div class="card-header">
Login
</div>
<div class="card-body">
<form>
<div class="form-group">
<label>Username</label>
<!--텍스트 박스-->
<input type="text" class="form-control"
name="email" required>
</div>
<div class="form-group">
<label>Password</label>
<!--패스워드-->
<input type="password" class="form-control" name="password" required>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
<!--회원가입-->
<div class="card-footer text-muted">
<a href="#"> Register? </a>
</div>
</div>
</div>
<!--순서상 jquery를 먼저-->
<script src="{{ url_for('static', path='/todo/js/jquery-slim.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/popper.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/bootstrap.js') }}"></script>
</body>
</html>
2. HTML 렌더링(todos.py 수정)
@router.get("/test")
async def test(request: Request):
#return templates.TemplateResponse("home.html", {"request":request})
#return templates.TemplateResponse("add-todo.html", {"request":request})
#return templates.TemplateResponse("edit-todo.html", {"request":request})
#return templates.TemplateResponse("login.html", {"request":request})
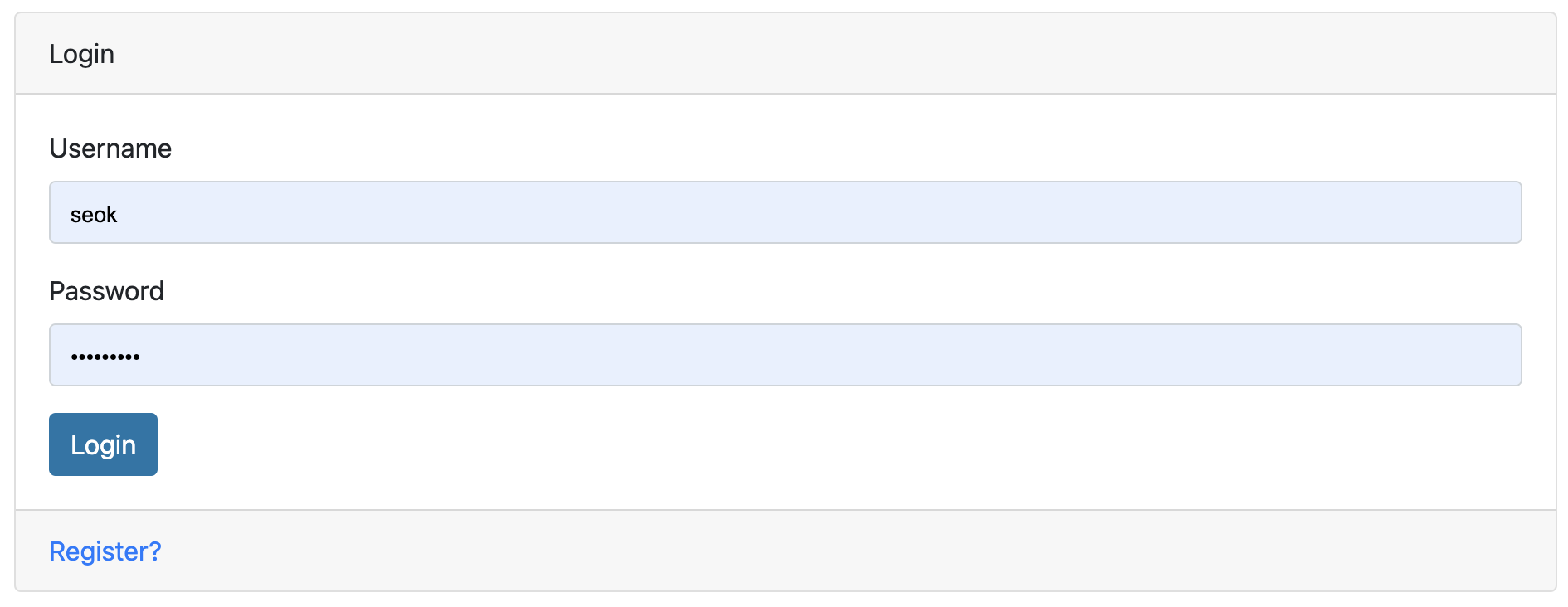
3. 화면 확인


4. register.html 수정
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/base.css') }}">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', path='/todo/css/bootstrap.css') }}">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>TodoApp</title>
</head>
<body>
<!-- navbar 생성-->
<div>
<nav class="navbar navbar-expand-md navbar-dark main-color fixed-top">
<a class="navbar-brand" href="#">Todo App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"
aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home </a>
</li>
</ul>
</div>
</nav>
</div>
<div class="container">
<div class="card">
<!--상단타이틀-->
<div class="card-header">
Register
</div>
<div class="card-body">
<form>
<!--행으로 만들기(form-row)-->
<div class="form-row">
<!--이메일-->
<div class="form-group col-md-6">
<label>Email</label>
<input type="email" class="form-control"
name="email" required>
</div>
<!--사용자 이름-->
<div class="form-group col-md-6">
<label>Username</label>
<input type="text" class="form-control"
name="username" required>
</div>
</div>
<div class="form-row">
<!--성-->
<div class="form-group col-md-6">
<label>First Name</label>
<input type="text" class="form-control"
name="firstname"required>
</div>
<!--이름-->
<div class="form-group col-md-6">
<label>Last Name</label>
<input type="text" class="form-control"
name="lastname" required>
</div>
</div>
<!--패스워드 박스-->
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control"
name="password" required>
</div>
<!--비밀번호 확인-->
<div class="form-group">
<label>Verify Password</label>
<input type="password" class="form-control"
name="password2" required>
</div>
<!--로그인-->
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
<!--가입되어있으면 로그인 화면으로-->
<div class="card-footer text-muted">
<a href="#">Already have an account?</a>
</div>
</div>
</div>
<!--순서상 jquery를 먼저-->
<script src="{{ url_for('static', path='/todo/js/jquery-slim.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/popper.js') }}"></script>
<script src="{{ url_for('static', path='/todo/js/bootstrap.js') }}"></script>
</body>
</html>
5. HTML 렌더링(todos.py 수정)
@router.get("/test")
async def test(request: Request):
#return templates.TemplateResponse("home.html", {"request":request})
#return templates.TemplateResponse("add-todo.html", {"request":request})
#return templates.TemplateResponse("edit-todo.html", {"request":request})
#return templates.TemplateResponse("login.html", {"request":request})
return templates.TemplateResponse("register.html", {"request":request})
6. 화면 확인


7. form-group vs form-control
<div class="form-row">
<div class="form-group col-md-6">
<label>Email</label>
<input type="email" class="form-control"
name="email" required>
</div>
<div class="form-control col-md-6">
<label>Username</label>
<input type="text" class="form-control"
name="username" required>
</div>
</div>

<div class="form-row">
<div class="form-group col-md-6">
<label>Email</label>
<input type="email" class="form-control"
name="email" required>
</div>
<div class="form-group col-md-6">
<label>Username</label>
<input type="text" class="form-group"
name="username" required>
</div>
</div>

728x90
SMALL
'Develop > FastAPI' 카테고리의 다른 글
| FastAPI 프로젝트 진행(레이아웃) - 82 (0) | 2023.01.26 |
|---|---|
| FastAPI 프로젝트 진행(HTML 렌더링 API 생성)- 81 (0) | 2023.01.26 |
| FastAPI 프로젝트 진행(form 생성 / 수정) - 79 (0) | 2023.01.25 |
| FastAPI 프로젝트 진행(Navbar, Table 프론트 구현) - 78 (0) | 2023.01.25 |
| Jinja Templating 개요 - 77 (0) | 2023.01.25 |
